<body>와 </body>사이에 들어가는 내용입니다.
<form> : 서버로 보내줄 애들을 따로 묶어 표시
<fieldset> : 기입란을 하나로 묶는 상자 만들기
<legend>제목 내용</legend> : 기입란 상자의 제목
<label>내용기입</label> : 주로 for와 쓰임. 내용에 라벨을 붙여줌. id
<input type="종류"> : 기입란 생성. type을 통해 여러 형태를 만들 수 있음.
|
text |
checkbox |
number |
radio (with name) |
time |
date |
|
텍스트 기입란 |
체크박스 |
숫자 |
1개만 선택 |
시간 선택 |
일자 선택 |
|
button |
submit |
reset |
color |
range |
password |
|
버튼 만들기 |
서버로 제출 |
재입력(내용 지우기) |
색상환 中 선택 |
상중하 적합 |
해당 형식 요구 |
</input> : 체크상자/기입란 닫기
</fieldset> : 기입란 묶는 상자 닫기.
</form> : 서버로 보낼 목록 닫기.
<div> </div> : <p>처럼 사이에 있는 코드들을 하나의 블락으로 묶어줌.
<span></span> : 인라인에서 구역 구분.
속성
max="숫자" : 숫자의 최대값을 정해줌
min="숫자" : 숫자의 최소값을 정해줌
step="숫자" : 숫자 몇개씩 추가할지 단위 설정 (step="3", value="0" 이면 0,3,6,9 이런 식)
maxlenght="숫자" : 글자/숫자 최대 개수 제한.
minlenght="숫자" : 글자/숫자 최소 개수 제한.
value="내용/숫자" : 나타나는 기본 값을 정해줌. 숫자는 숫자, 텍스트는 텍스트, 색상은 16진수 표기법.
일자와 시간이 함께 있을 때는 시간(time) 앞에 대문자 T를 붙여준다. (ex.2019-01-01T00:00)
readonly : 선택만 되고 기입 불가
autofocus : 커서를 자동으로 위치시켜줌
required : 필수적으로 써야 하는 기입칸 표시. 안 기입하면 에러.
placeholder : 기입하면 사라지는 글귀 적기
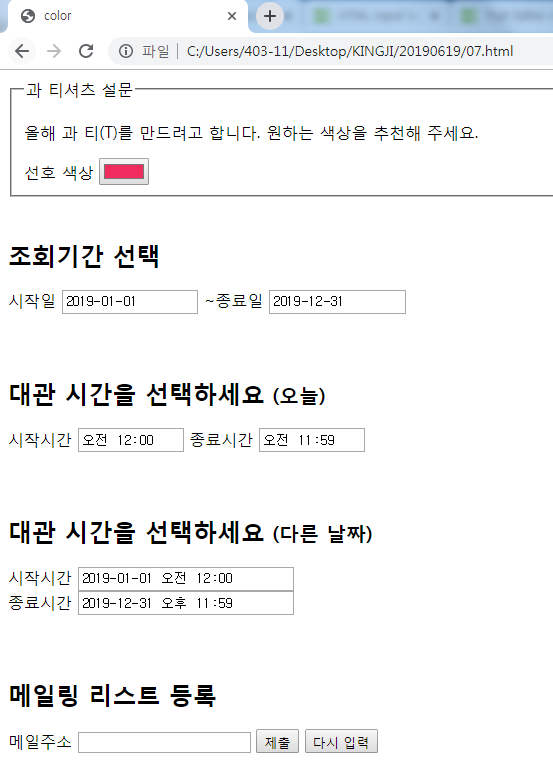
Example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>color</title>
</head>
<body>
<form>
<fieldset>
<legend>과 티셔츠 설문</legend>
<p> 올해 과 티(T)를 만드려고 합니다. 원하는 색상을 추천해 주세요./p>
<label> 선호 색상
<input type="color" value="#f12d5f">
</label>
</fieldset>
</form>
<br>
<form>
<h2>조회기간 선택</h2>
<label> 시작일
<input type="date" id="start date" value="2019-01-01">
</label>
<label>~종료일
<input type="date" id="end date" value="2019-12-31">
</label>
</form>
<br>
<br>
<form>
<h2>대관 시간을 선택하세요<small> (오늘)</small></h2>
<label> 시작시간
<input type="time" id="start time" value="00:00">
</label>
<label>종료시간
<input type="time" id="end time" value="11:59">
</label>
</div>
</form>
<br>
<br>
<form>
<h2>대관 시간을 선택하세요<small> (다른 날짜)</small></h2>
<div>
<label> 시작시간
<input type="datetime-local" id="other day start" value="2019-01-01T00:00">
</label>
</div>
<div>
<label>종료시간
<input type="datetime-local" id="other day end"value="2019-12-31T23:59">
</label>
</div>
</form>
<br>
<br>
<form>
<h2>메일링 리스트 등록</h2>
<div>
<label> 메일주소
<input type="text">
</label>
<input type="submit" value="제출">
<input type="reset" value="다시 입력">
</div>
</form>
</body>
</html>

TIP CSS Zen Garden
CSS 디자인 사이트. 디자인 다운 받아서 사용 가능.
CSS Zen Garden: The Beauty of CSS Design
So What is This About? There is a continuing need to show the power of CSS. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into thi
www.csszengarden.com
'html+CSS+JS > html+CSS' 카테고리의 다른 글
| [html/기초] 용어랑 기초 (0) | 2019.06.20 |
|---|---|
| [html/기초] 기입창 종류 (input, text, checkbox, select 등) (0) | 2019.06.20 |
| [html/기초] 이미지나 문구에 링크 걸기 (a href, target, blank, id) (1) | 2019.06.18 |
| [html/기초] 이미지 관리 (img src, figure, figcaption) (0) | 2019.06.18 |
| [html/기초] 표만들기 (table, tr, th, td, caption, colgroup) (0) | 2019.06.17 |


