제어문
프로그램의 흐름을 제어함 (조건문, 선택문, 반복문)
반복문 - while문
var 변수 = 초기값 ;
while ( 변수가 들어간 조건 ) { 자바스크립트 코드(실행문) ; 변수 증감식 ; } ;
var : 변수 설정
while : 변하는 변수 값이 조건에 대입했을 때 참일 경우 계속 반복해서 표기.
변수 증감식 : 변수가 증감하는 규칙 설정
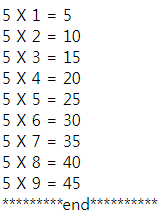
while문을 통해 구구단의 5단 표기


var i = 1 ;
변수 i의 값을 1로 설정
while(i<=9) {
변수 i의 값이 9이하일 때 while문 진행
document.write("5 X " + i + " = " + 5* , "<br>");
화면에 5 X (변수값) = (5*변수값)을 쓰고 한 줄을 내립니다.(enter치기)
i++ ;
변수 i의 값을 1 증가시킵니다. << while에 걸었던 조건 때문에, i가 9가 될 때까지 계속 반복.
} ;
while문을 닫았습니다.
document.write("**********end**********");
while문이 다 끝난 아래에 **********end**********를 적습니다.
반복문 - for문
for ( var 변수 = 변수 초기값 ; 조건(변수 포함) ; 변수 증감식 ) { 자바스크립트 코드(실행문) ; } ;
for : 변수 선언 + 변수값에 조건을 줘서 거기까지만 실행문을 반복하도록 설정 + 변수가 증감하는 규칙을 설정.
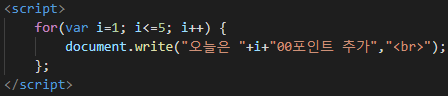
for문을 통해 차례로 더해지는 값 표현


for (var i=1 ; i <= 5; i++) {
for문 시작.
변수 i의 값을 1로 준다.(초기값 설정) / 변수 i의 값이 5이하일 경우(for문 진행 조건) / 변수 i의 값을 1씩 증가시킴(변수 증감식)
document.write("오늘은 " + i + "00포인트 추가", "<br>");
화면에 오늘은 (변수값)00포인트 추가를 쓰고 한 줄을 내립니다.(enter치기)
} ;
for문을 닫았습니다.
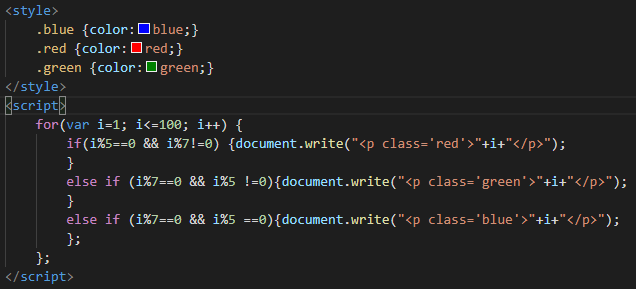
for문 응용버전 - 여러 조건 겹치기
1) if 사용
초기값=1 / 100이하 값까지 표기 / 1씩 증가
if의 조건
1) 5의 배수이면서 7의 배수가 아닌 것 : 빨간색
2) 5의 배수가 아니면서 7의 배수인 것 : 초록색
3) 5의 배수이면서 7의 배수인 것 : 파란색
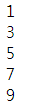
※ 결과값은 너무 많아서 35까지만...


for (var i=1 ; i <= 100; i++) {
for문 시작.
변수 i의 값을 1로 준다.(초기값 설정) / 변수 i의 값이 100이하일 경우(for문 진행 조건) / 변수 i의 값을 1씩 증가시킴(변수 증감식)
if(i%5==0 && i%7!=0) {
변수 i의 값이 5로 나눴을 때 나머지값이 0(5의 배수)이면서 7로 나눴을 때 0(7의 배수)이 아니면
document.write("<p class='red'>" +i+ "</p>") ;
화면에 (변수값)을 class 'red'를 가진 p태그 안에 넣어서 적어줍니다. (class 'red'는 style을 보면 알듯이 색이 red입니다.)
} else if(i%==7 && i%5!=0) {
그게 아니면, 변수 i의 값이 7의 배수이면서 5의 배수가 아니면
document.write("<p class='green'>" +i+ "</p>") ;
화면에 (변수값)을 class 'green'를 가진 p태그 안에 넣어서 적어줍니다. (class 'green'는 style을 보면 알듯이 색이 green입니다.)
} else if(i%==7 && i%5==0) {
그게 아니면, 변수 i의 값이 7의 배수이면서 5의 배수면 (35의 배수)
document.write("<p class='blue'>" +i+ "</p>") ;
화면에 (변수값)을 class 'blue'를 가진 p태그 안에 넣어서 적어줍니다. (class 'blue'는 style을 보면 알듯이 색이 blue입니다.)
} ;
if문을 닫았습니다.
} ;
for문을 닫았습니다.
2) continue 사용
for(변수 초기값; 변수가 들어간 조건; 변수 증감식) {
제외할 조건식을 가진 자바스크립트 코드(변수 사용){continue;}
자바스크립트 코드(실행문);
};
짝수일 때 continue값을 줘서 제외시킴


for (var i=1 ; i < 10; i++) {
for문 시작.
변수 i의 값을 1로 준다.(초기값 설정) / 변수 i의 값이 10미만일 경우(for문 진행 조건) / 변수 i의 값을 1씩 증가시킴(변수 증감식)
if(i%2==0) { continue; }
변수 i의 값이 2로 나눴을 때 나머지값이 0(2의 배수)이면 턴을 넘긴다.(continue)
document.write("<p class='red'>" +i+ "</p>") ;
화면에 (변수값)을 적고 한 줄을 내립니다.(enter치기)
} ;
for문을 닫았습니다.
3) 중복 for문
for(변수 초기값; 변수가 들어간 조건; 변수 증감식) {
for(변수 초기값; 변수가 들어간 조건; 변수 증감식) {
자바스크립트 코드(실행문);
};
};
2단부터 9단까지 표기되도록


for (var i=2 ; i <= 9 ; i++) {
for문 시작.
변수 i의 값을 2로 준다.(초기값 설정) / 변수 i의 값이 9이하일 경우(for문 진행 조건) / 변수 i의 값을 1씩 증가시킴(변수 증감식)
document.write("<h1>" +i+ "단</h1>") ;
화면에 (변수값)을 적고 한 줄을 내립니다.(enter치기)
for (var k=1 ; k <= 9 ; k++) {
for문 시작.
변수 k의 값을 1로 준다.(초기값 설정) / 변수 k의 값이 9이하일 경우(for문 진행 조건) / 변수 k의 값을 1씩 증가시킴(변수 증감식)
document.write(i+" X " + k + " = " + i*k, "<br>") ;
화면에 (i의 변수값) X (k의 변수값) = (i의 변수값 x k의 변수값)을 적고 한 줄을 내립니다.(enter치기)
} ;
for문을 닫았습니다.
} ;
for문을 닫았습니다.
※ 실행문에 변수를 사용하지 않아도 상관없습니다.


가장 먼저 변수 t 를 살펴봐야 합니다.
변수 t 는 맨 처음, <table border='1'>로 나타나집니다.
이후로 +=를 이용해 t 에 계속해 누적하여 변수를 쌓아줄 예정입니다.
즉, 뒤에 +=를 이용하여 변수를 설정하면 현재 값은 변하지 않고 뒤에 값만 바꿔줄 수 있는 겁니다.
첫 for문을 해석하면, i가 1로 시작하여 1씩 더해 4가 되면 끝납니다.
즉, 4회 해당 실행문을 반복하나는 이야기입니다.
첫 for문 실행문을 보면,
1번째 줄에 t += "<tr>", 즉 <tr>이 가장 먼저 4번 반복되고,
2번째 줄에 두 번째 for문이 나오니 해당 실행문 전부를 4번 반복할테고,
3번째 줄에 t+="</tr>", 즉 </tr>이 4번 반복된다는 뜻입니다.
두 번째 for문은, k가 1로 시작하여 1씩 더해 3이 되면 끝나므로,
3회 해당 실행문을 반복한다는 이야기 입니다.
두 번째 for문 실행문을 보면,
1번째 줄에 <td> [변수 num] </td>를 3번 반복하고,
2번째 줄에 [변수 num]에 1씩 더하는 증감식을 추가해줬습니다.
위에서 [변수 num]의 초기값은 1이라고 설정했으므로
<td>1</td>
<td>2</td>
이런식으로 반복이 될 겁니다.
2번째 실행문이 3번, 1번째 실행문이 4번 반복되니 총 12번 반복이 될 예정입니다.
첫번째 실행문을 다 끝낸 뒤에는 변수 t 에 </table>을 주어 테이블 종료를 선언합니다.
이렇게 해서 변수 t 하나만 document.write에 적어주면 화면에 테이블이 뜨게 됩니다.

'html+CSS+JS > Java Script' 카테고리의 다른 글
| [Java Script] 객체 사용 - Date (0) | 2019.09.13 |
|---|---|
| [Java Script] 객체 분류 (0) | 2019.09.06 |
| [초보자용 Java Script] 선택문 - switch (0) | 2019.08.30 |
| [초보자용 Java Script] 제어문 - if, else (0) | 2019.08.24 |
| [초보자용 Java Script] 논리 연산자 (0) | 2019.08.21 |



