position
요소의 위치를 정해주는 속성.
기본적으로 모든 요소는 좌측 정렬을 하지만 position 속성과 기타 속성(top, right, bottom, left) 등을 이용하여 변화를 줄 수 있다.
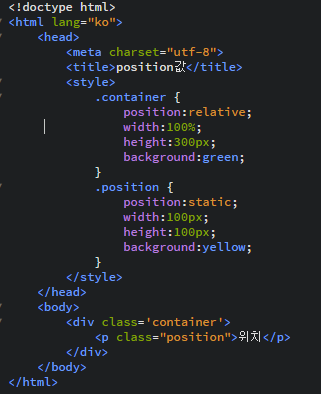
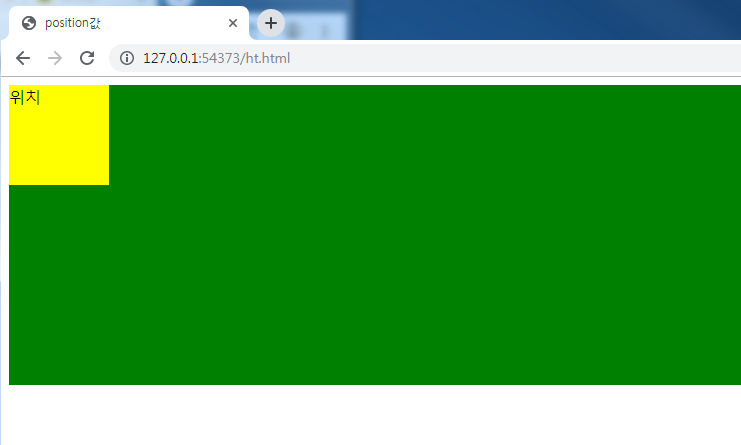
position: static
위치라는 의미. 기본 값.


position: relative
상대적인 위치값.
즉, 상대적인 위치를 지정해주어 하위 요소가 absolute값을 가질 때, 이 요소를 기준으로 움직일 수 있게 된다.
position: absolute
절대적인 위치값. 상위 값이 상대적인 위치값(relative)을 가졌을 때, 이를 기준으로 움직임.
때문에 top, right, bottom, left 값을 정할 수 있음.
top:값 : relative값이 주어진 상위 요소의 상단을 기준으로 값만큼 아래로 이동
right:값 : relative값이 주어진 상위 요소의 오른쪽을 기준으로 값만큼 왼쪽으로 이동
bottom:값 : relative값이 주어진 상위 요소의 하단을 기준으로 값만큼 위로 이동
left:값 : relative값이 주어진 상위 요소의왼쪽을 기준으로 값만큼 오른쪽으로 이동


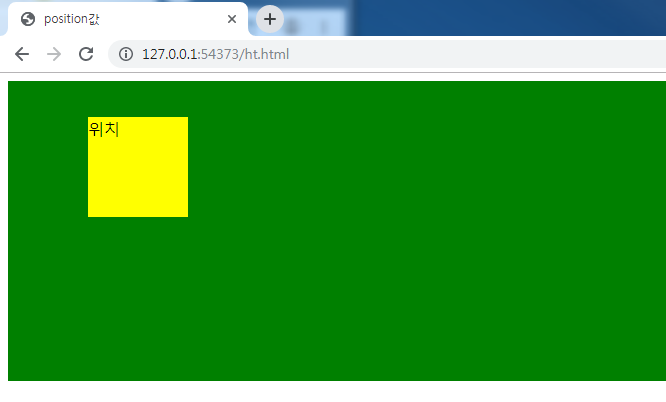
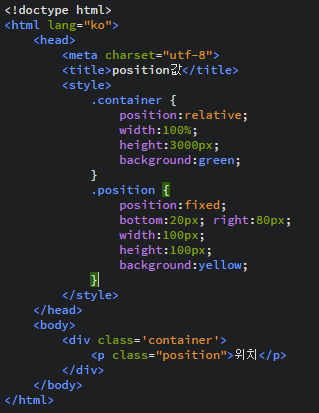
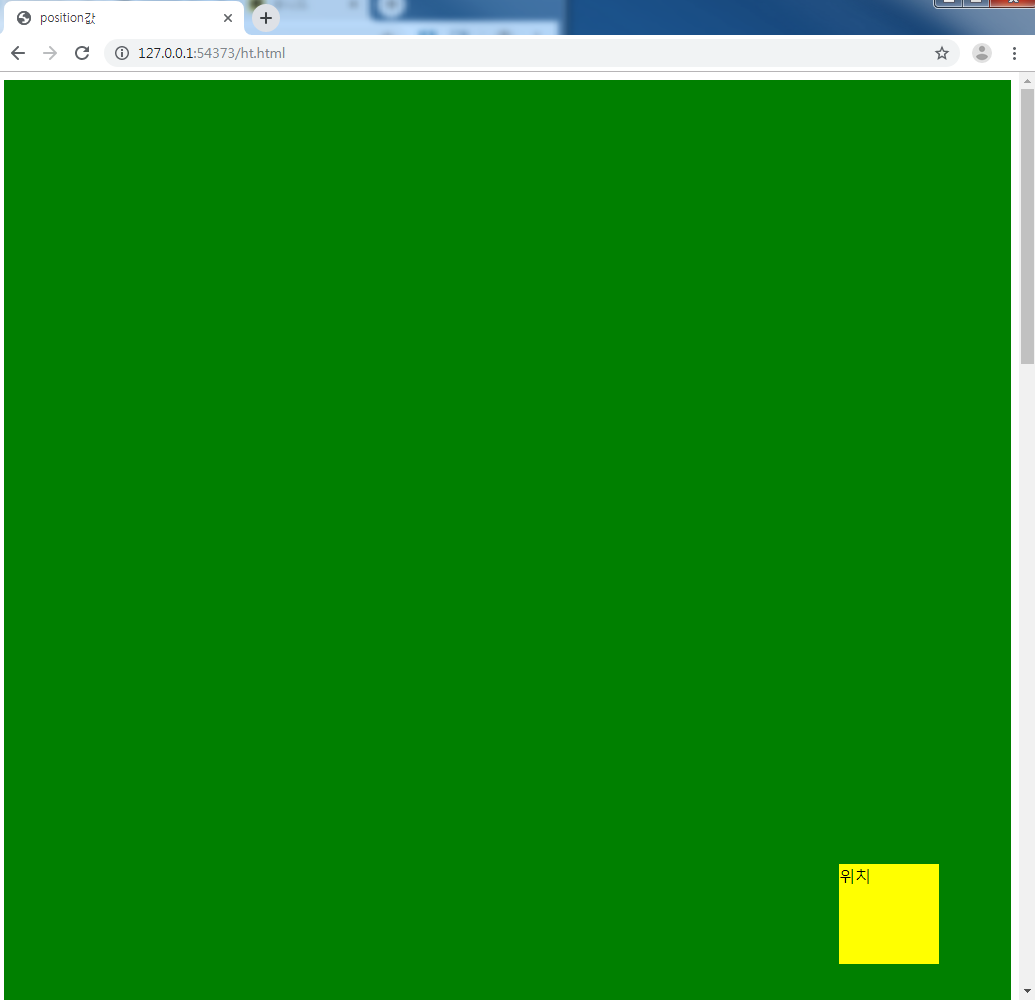
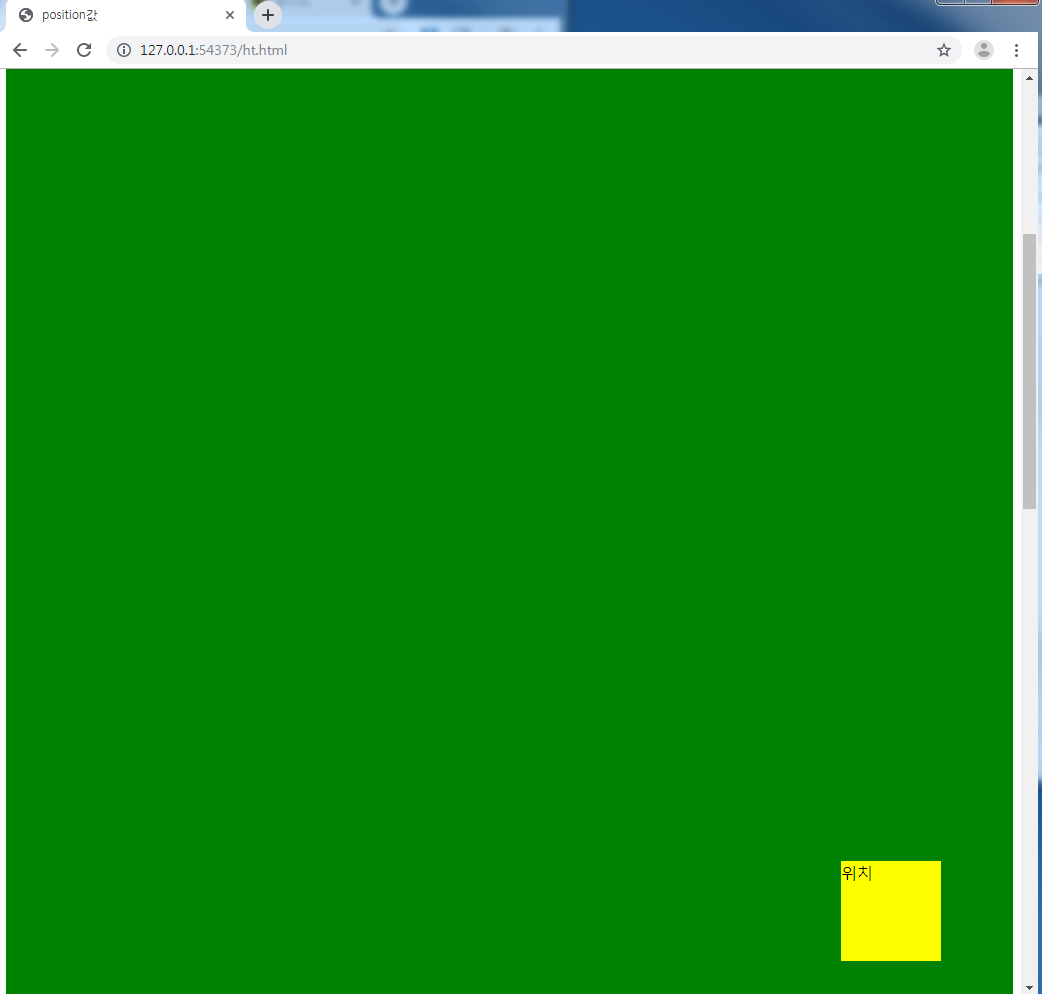
position: fixed
절대적인 위치값. 상대적 위치값에 상관없이 화면을 기준으로 설정된다.
때문에 top, right, bottom, left 값을 정할 수 있음.
top:값 : 화면의 위를 기준으로 값만큼 아래로 이동
right:값 : 화면의 오른쪽을 기준으로 값만큼 왼쪽으로 이동
bottom:값 : 화면의 아래를 기준으로 값만큼 위로 이동
left:값 : 화면의 왼쪽을 기준으로 값만큼 오른쪽으로 이동




'html+CSS+JS > html+CSS' 카테고리의 다른 글
| [웹퍼블리싱] 클래스, id 이름 짓기: 네이밍 컨벤션 (Naming Convention) (0) | 2020.10.20 |
|---|---|
| [CSS/js] 수정/배포로 파일 업데이트 시, 캐시 방지 & 강력 새로고침(캐시초기화) (0) | 2020.05.29 |
| [CSS] 애니메이션 무한반복 (animation, from, to, duration) (0) | 2019.06.28 |
| [CSS] inline, block, inline-block 차이점 (0) | 2019.06.28 |
| [CSS] 이미지 중심점 바꿔서 회전 시키기 (transform:rotate, transform-origin) (0) | 2019.06.27 |
