<ul> 내용적기 </ul> : unordered list. 순서가 없는 리스트를 만들 때.(기본값=disc)
<ul type="목록 중 하나"> : 목록 앞 도형. square(네모), disc(속이 찬 동그라미), circle (속이 빈 동그라미)
<ol> 내용적기 </ol> : ordered list. 알파벳, 숫자 등 순서가 있는 리스트를 만들 때. (순서 기본값=1)
<ol type="목록 중 하나"> : 순서 표시. a(소문자 알파벳), A(대문자 알파벳), I(로마 숫자), i(로마 숫자 소문자), 1(숫자)
<li> 내용적기 </li> : list item. ul과 ol 코드를 사용 할 때, 리스트의 각 항목을 나타냅니다.
<dl> 내용적기 </dl> : definition list. 용어 설명 리스트를 만들 때. (앞에 항목 도형조차 없음)
<dt> 내용적기 </dt> : definition title. 용어 설명 중 타이틀 (기본 정의 설명)
<dd> 내용적기 </dd> : definition description. 용어 설명 중 자세한 부분 (정의 설명 아래 부연 설명)
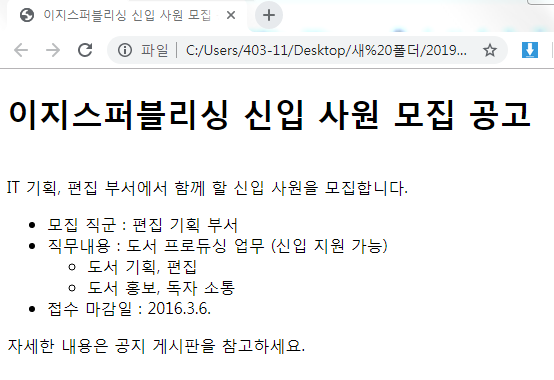
Example 1 - ul (순서 목록 없는 리스트 연습)
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>이지스퍼블리싱 신입 사원 모집 공고</title>
</head>
<body>
<h1>이지스퍼블리싱 신입 사원 모집 공고</h1>
<br>
<p> IT 기획, 편집 부서에서 함께 할 신입 사원을 모집합니다. </p>
<ul>
<li> 모집 직군 : 편집 기획 부서</li>
<li> 직무내용 : 도서 프로듀싱 업무 (신입 지원 가능)</li>
<ul>
<li> 도서 기획, 편집</li>
<li> 도서 홍보, 독자 소통</li>
</ul>
<li> 접수 마감일 : 2016.3.6.
</ul>
<p> 자세한 내용은 공지 게시판을 참고하세요.
</p>
</body>
</html>

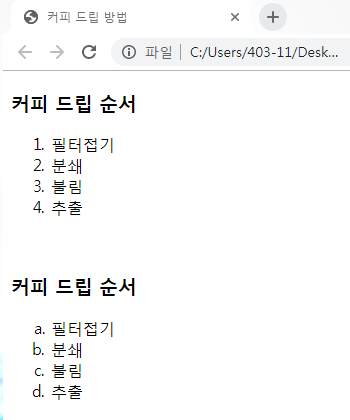
Example 2 - ol (순서 항목 있는 리스트 연습)
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>커피 드립 방법</title>
</head>
<body>
<h3>커피 드립 순서</h3>
<p> <ol>
<li> 필터접기</li>
<li> 분쇄</li>
<li> 불림</li>
<li> 추출</li>
</ol>
<br>
<h3>커피 드립 순서</h3>
<p> <ol type="a">
<li> 필터접기</li>
<li> 분쇄</li>
<li> 불림</li>
<li> 추출</li>
</p>
</body>
</html>

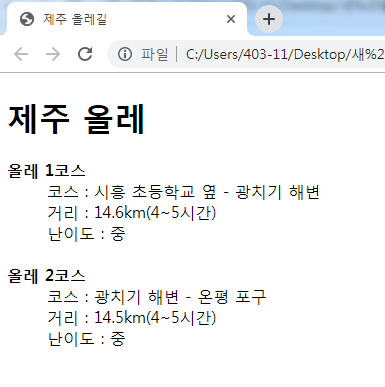
Example 3 - dl (정의. 앞에 도형 항목조차 없는 리스트 연습)
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title> 제주 올레길 </title>
</head>
<body>
<h1>제주 올레</h1>
<dl>
<dt><b> 올레 1코스 </b></dt>
<dd>코스 : 시흥 초등학교 옆 - 광치기 해변</dd>
<dd>거리 : 14.6km(4~5시간)</dd>
<dd>난이도 : 중</dd>
<br>
<dt><b>올레 2코스 </b></dt>
<dd>코스 : 광치기 해변 - 온평 포구</dd>
<dd>거리 : 14.5km(4~5시간)</dd>
<dd>난이도 : 중</dd>
</dl>
</body>
</html>

TIP. 홈페이지 html(마크업) 버전 구경하기
internet explorer : 메뉴바 → 보기 → 스타일 → 스타일 없음


'html+CSS+JS > html+CSS' 카테고리의 다른 글
| [html/기초] 체크상자, 기입란 만들기 (input, form, fieldset, legend) (0) | 2019.06.19 |
|---|---|
| [html/기초] 이미지나 문구에 링크 걸기 (a href, target, blank, id) (1) | 2019.06.18 |
| [html/기초] 이미지 관리 (img src, figure, figcaption) (0) | 2019.06.18 |
| [html/기초] 표만들기 (table, tr, th, td, caption, colgroup) (0) | 2019.06.17 |
| [html/기초] html 시작, 나눔선, 글자 효과 (0) | 2019.06.17 |



