반응형
css
html에 디자인을 부여.
css는 기본적으로 head안에 style 혹은 link를 통해 표현합니다.
<style> </style>
간단한 것을 표현할 때엔(연습같은 상황) style을 사용합니다.
<link href="css파일 경로" rel="stylesheet">
많은 내용을 만들 때엔 별도의 css파일을 만든 후,
link코드에 href 속성을 이용하여 주소를 넣고 rel속성을 이용해 stylesheet라는 속성값을 넣습니다.
선택자 { 속성: 속성값 ; }
선택자에 속성값만큼의 속성을 넣는다는 의미입니다.
중괄호( {} )는 여러가지 속성을 한꺼번에 부여할 때 사용합니다.
세미콜론( ; )은 중괄호 내에서 속성을 분리할 때 사용합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>background-color 속성</title>
<style>
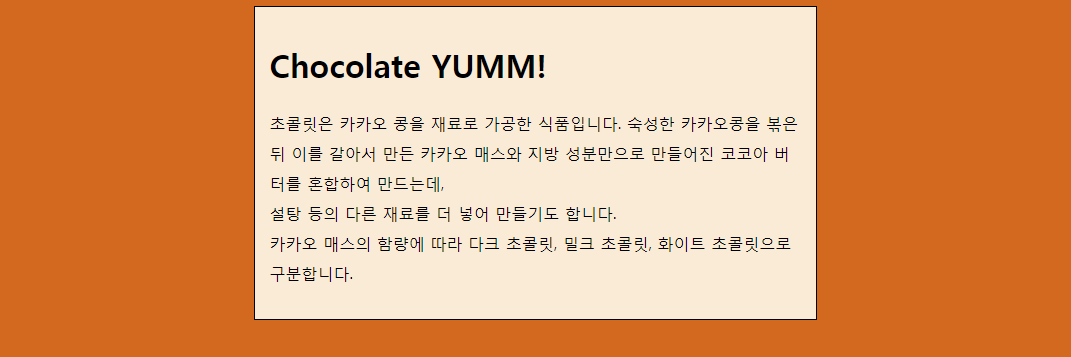
body{background-color:chocolate; /*body 화면 전부에 대한 배경색*/}
div{background-color:antiquewhite; /*div로 감싼 부분에 대한 배경색*/
width:50%; /*넓이 조절*/
padding:15px; /*테두리 안쪽 여백*/
margin:0 auto; /*테두리 바깥쪽 여백. 0: 위아래 여백은 0, 좌우 여백은 자동(가운데). 상하 좌우 or 상 좌우 하 or 상 우 하 좌. */
border:1px solid black; /*테두리 설정*/}
p{line-height:30px; /*줄간격 조정*/}
</style>
</head>
<body>
<div>
<h1>Chocolate YUMM!</h1>
<p>
초콜릿은 카카오 콩을 재료로 가공한 식품입니다. 숙성한 카카오콩을 볶은 뒤 이를 갈아서 만든
카카오 매스와 지방 성분만으로 만들어진 코코아 버터를 혼합하여 만드는데,<br>
설탕 등의 다른 재료를 더 넣어 만들기도 합니다.<br>
카카오 매스의 함량에 따라 다크 초콜릿, 밀크 초콜릿, 화이트 초콜릿으로 구분합니다.
</p>
</div>
</body>
</html>

반응형
'html+CSS+JS > html+CSS' 카테고리의 다른 글
| [CSS] 선택자:특정 상태 (hover, visited, focus, active) (0) | 2019.06.27 |
|---|---|
| [CSS] position: absolute, relative의 연관성 (0) | 2019.06.25 |
| [html/기초] html 내부에 메모(/* */ , <!-- -->) (0) | 2019.06.24 |
| [html/기초] 용어랑 기초 (0) | 2019.06.20 |
| [html/기초] 기입창 종류 (input, text, checkbox, select 등) (0) | 2019.06.20 |

