<body>
<h1>position:relative</h1>
<div>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
<body>
부모 요소에 position:relative가 들어가는가?


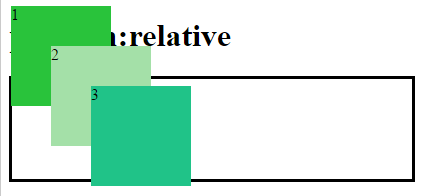
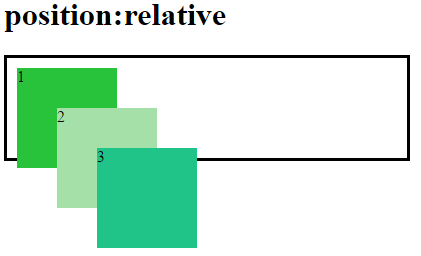
| 부모 요소에 position:relative가 안 들어간 경우(좌) | 부모 요소에 position:relative가 들어간 경우(우) |
|
<style> .box {width:100px; height:100px; position:absolute; float:left; } .box:first-child {background:#29C33B; left:10px;top:10px;} .box:nth-child(2) {background:#A4E0A8;left:50px;top:50px;} .box:nth-child(3) {background:#20C388;left:90px;top:90px;}
body > div {width:400px;height:100px; border:3px solid black; } </style> |
<style> .box {width:100px; height:100px; position:absolute; float:left; } .box:first-child {background:#29C33B; left:10px;top:10px;} .box:nth-child(2) {background:#A4E0A8;left:50px;top:50px;} .box:nth-child(3) {background:#20C388;left:90px;top:90px;}
body > div {width:400px;height:100px; border:3px solid black; position:relative; } </style> |
'html+CSS+JS > html+CSS' 카테고리의 다른 글
| [CSS] 이미지 중심점 바꿔서 회전 시키기 (transform:rotate, transform-origin) (0) | 2019.06.27 |
|---|---|
| [CSS] 선택자:특정 상태 (hover, visited, focus, active) (0) | 2019.06.27 |
| [CSS/기초] 기본 설명 + 글상자 만들기 (0) | 2019.06.24 |
| [html/기초] html 내부에 메모(/* */ , <!-- -->) (0) | 2019.06.24 |
| [html/기초] 용어랑 기초 (0) | 2019.06.20 |


