반응형
선택자 {transform:rotate(회전값)} : 이미지나 박스에 한하여 회전값 주기. (회전값 단위=deg)
<head>
<meta charset="utf-8">
<title></title>
<style>
img {transform:rotate(20deg);} /* 선택자=코드:이미지. 모든 이미지들 회전시킴 */
</style>
</head>

선택자 {transform-origin:중심점 위치 설정} : 회전 시, 회전 축 설정. left, right, top, bottom, center 설정 가능
<head>
<meta charset="utf-8">
<title></title>
<style>
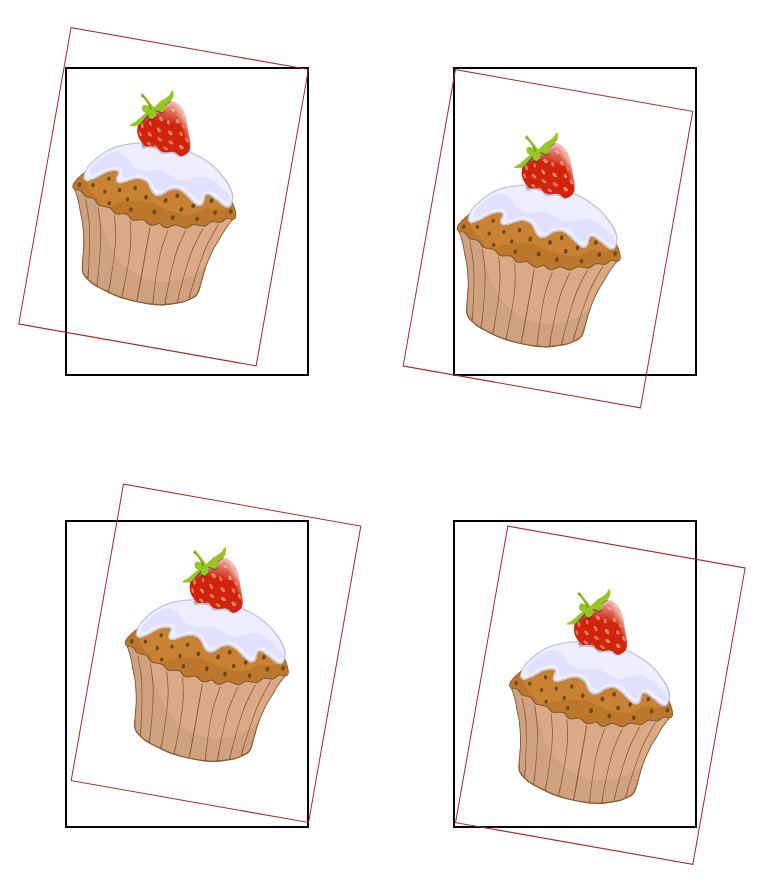
#img1 {transform:rotate(15deg); transform-origin:right top;} /* 선택자=개별 아이디. 오른쪽 상단 모서리를 중심 */
#img2 {transform:rotate(15deg); transform-origin:left top;} /* 선택자=개별 아이디. 왼쪽 상단 모서리를 중심 */
#img3 {transform:rotate(15deg); transform-origin:right bottom;} /* 선택자=개별 아이디. 오른쪽 하단 모서리를 중심 */
#img4 {transform:rotate(15deg); transform-origin:left bottom;} /* 선택자=개별 아이디. 왼쪽 하단 모서리를 중심 */
</style>
</head>

<응용버전> 마우스를 올렸을 때 돌도록 만들기 (선택자:hover)
<head>
<meta charset="utf-8">
<title></title>
<style>
div{width: 100px; height: 100px; background-color:#색상값;}
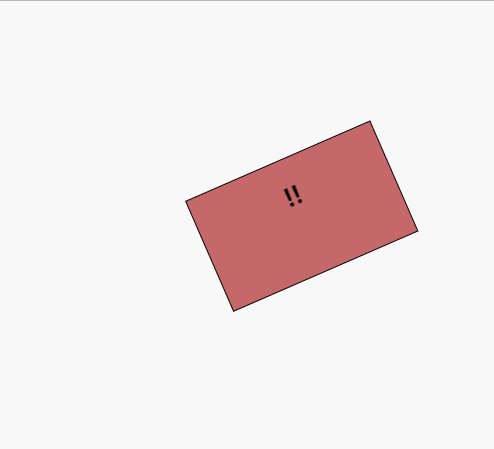
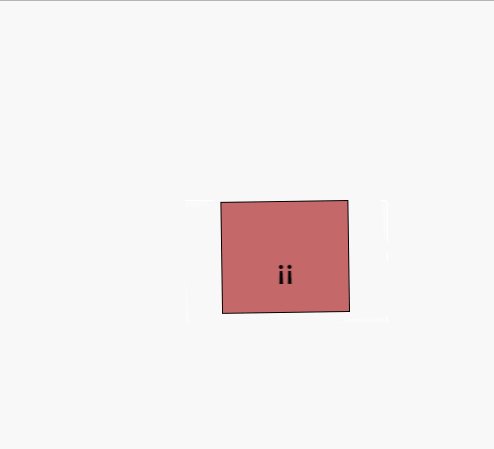
div:hover{width: 200px; transform:rotate(360deg); transform-origin:left top;}
</style>
</head>

반응형
'html+CSS+JS > html+CSS' 카테고리의 다른 글
| [CSS] 애니메이션 무한반복 (animation, from, to, duration) (0) | 2019.06.28 |
|---|---|
| [CSS] inline, block, inline-block 차이점 (0) | 2019.06.28 |
| [CSS] 선택자:특정 상태 (hover, visited, focus, active) (0) | 2019.06.27 |
| [CSS] position: absolute, relative의 연관성 (0) | 2019.06.25 |
| [CSS/기초] 기본 설명 + 글상자 만들기 (0) | 2019.06.24 |
