수학 메서드 Math
수학 연산을 해주는 객체


기본적으로 변수(파란색 글씨)와 객체(주황색 글씨)는 마음대로 바꿔 쓸 수 있습니다.
var num = 2.1234;
변수 num 값을 2.1234로 지정
최대값 속성: .max(숫자 객체 혹은 숫자형 변수)
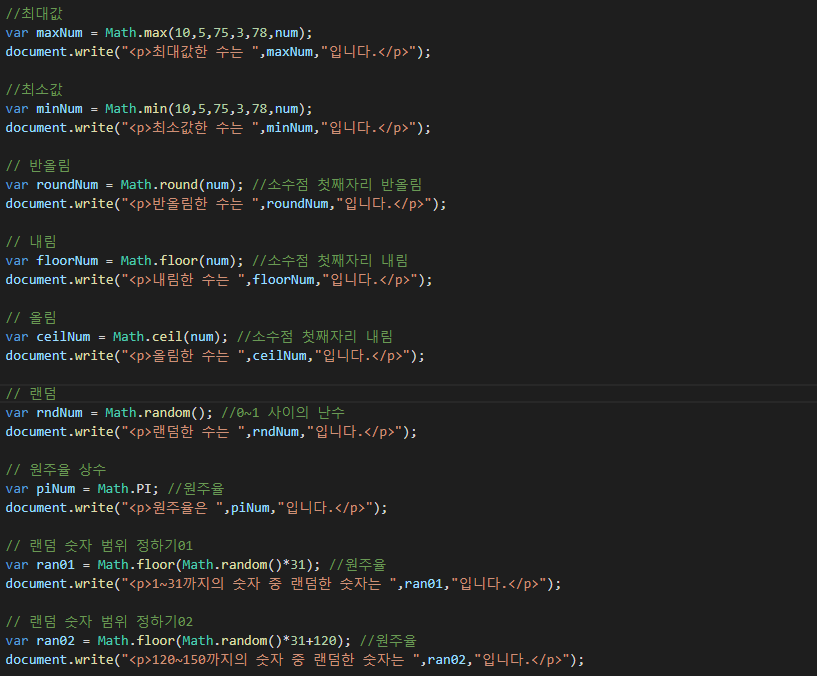
var maxNum = Math.max(10,5,75,3,78,num);
'maxNum' 변수 선언 / 수학 메소드 / 최대값 속성 : 괄호 안의 숫자 중 최대값을 표시
최소값 속성: .min(숫자 객체 혹은 숫자형 변수)
var minNum = Math.min(10,5,75,3,78,num);
'minNum' 변수 선언 / 수학 메소드 / 최소값 속성 : 괄호 안의 숫자 중 최소값을 표시
반올림 속성: .round(숫자 객체 혹은 숫자형 변수)
var roundNum = Math.round(num);
'roundNum' 변수 선언 / 수학 메소드 / 반올림 속성 : 괄호 안의 숫자 소수점 첫째자리 반올림 (변수값 2.1234 반영)
내림 속성: .floor(숫자 객체 혹은 숫자형 변수)
var floorNum = Math.floor(num);
'floorNum' 변수 선언 / 수학 객체 / 내림 속성 : 괄호 안의 숫자 소수점 첫째자리 내림 (변수값 2.1234 반영)
올림 속성: .ceil(숫자 객체 혹은 숫자형 변수)
var ceilNum = Math.ceil(num);
'ceilNum' 변수 선언 / 수학 객체 / 내림 속성 : 괄호 안의 숫자 소수점 첫째자리 올림 (변수값 2.1234 반영)
랜덤 속성: .random()
var rndNum = Math.random();
'rndNum' 변수 선언 / 수학 객체 / 랜덤 속성 : 0~1 사이의 난수
원주율 속성: .PI
var piNum = Math.PI;
'piNum' 변수 선언 / 수학 객체 / 원주율 속성 : 원주율
랜덤 숫자 범위 정하기 01
var ran01 = Math.floor(Math.random()*31);
'ran01' 변수 선언 / 수학 객체 / 내림 속성 : 괄호 안의 숫자 소수점 첫째자리 내림.
랜덤 속성을 사용하여 얻은 숫자 : 0~1사이의 난수
원하는 숫자(31)를 곱하여 나온 숫자의 소수점 첫째자리까지 구할 수 있다.
랜덤 숫자 범위 정하기 02
var ran02 = Math.floor(Math.random()*31+120);
'ran02' 변수 선언 / 수학 객체 / 내림 속성 : 괄호 안의 숫자 소수점 첫째자리 내림.
랜덤 속성을 사용하여 얻은 숫자 : 0~1사이의 난수
원하는 숫자(31)를 곱하고 원하는 숫자(120)을 더한 숫자의 소수점 첫째자리까지 구할 수 있다.
즉, 랜덤숫자를 이용해 추첨을 만들거나 할 수 있다.

'html+CSS+JS > Java Script' 카테고리의 다른 글
| [Java Script] 함수 - 전역변수 / 지역변수 (0) | 2019.10.16 |
|---|---|
| [Java Script] 배열객체 - Array와 [](대괄호) (0) | 2019.10.09 |
| [Java Script] 객체 사용 - Date (0) | 2019.09.13 |
| [Java Script] 객체 분류 (0) | 2019.09.06 |
| [초보자용 Java Script] 반복문 - while, for (0) | 2019.09.04 |



