JQuery
자바스크립트 Java Script의 라이브러리~사람들이 많이 쓰는 기능을 저장해놓은~ 중 하나.
따라서 jquery.com의 코드를 가져와 직접 링크하거나, 로컬 파일로 만들어 링크를 걸어줘야만 실행할 수 있다.
ver.3대까지 나왔으나 ver.1을 이전 버전에서 충돌없이 돌아가서 사용하는 경우도 많다.
기본 형태
$ ( function(){
$("선택자")~실행명령~;
} ) ;
본래 $(document).ready(function(){ $("선택자")실행명령 ; } ) ; 라고 쓰인 것을 줄인 형태다.
위의 풀버전은 요즘 잘 권유하지 않는다. 하위호환은 되겠지만 잘 안 쓰는 편.
jQuery를 시작하려면 반드시 $(function() { 이 안 쪽에 명령을 써야만 한다. } )
선택자 형태
※ 요소, 클래스, 아이디 전부 되는 것은 ALL 표기
$("*") : 전체 선택자
$("#아이디명") : 아이디 선택자
$(".클래스명") : 클래스 선택자
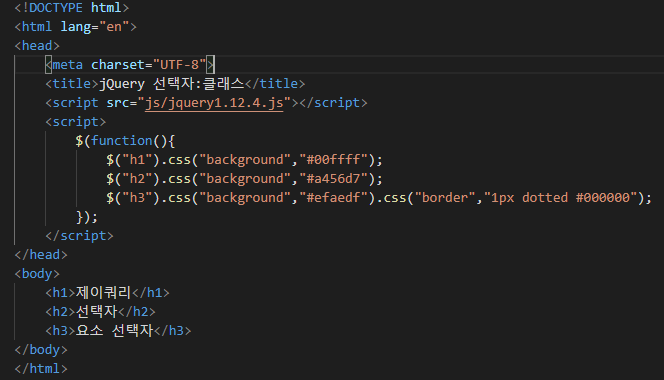
$("요소명") : 요소 선택자
$("ALL.클래스명") or $("ALL#아이디명") : 종속 선택자


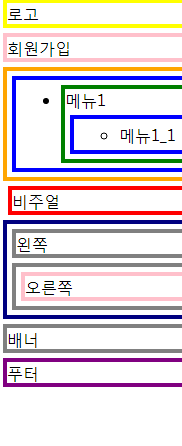
$("ALL 하위요소명") : 하위 요소 선택자
$("자식ALL").parent() : 부모 선택자
$("ALL > 하위요소명") or $("ALL").childeren("하위ALL 적을 수 있음") : 자식 선택자
$("ALL").siblings() : 형제 선택자
$("ALL").closest("요소명2") : 인접 선택자 (요소명 근처에 있는 요소명2 선택)
$("ALL").prev() : 요소명 이전 선택자
$("ALL").next() : 요소명 다음 선택자
범위 선택자
$("ALL").prevAll() : 요소명 이전 모든 선택자
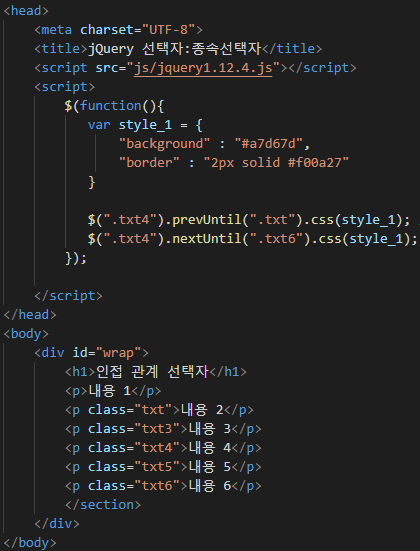
$("ALL").prevUntil("ALL2") : 요소명2 다음 ~ 요소명 이전 모든 선택자
$("ALL").nextAll() : 요소명 다음 모든 선택자
$("ALL").nextUntil("ALL2") : 요소명 다음 ~ 요소명2 이전 모든 선택자
위치 탐색 선택자
※ 주의 : 모든 요소를 셀 때에는 1이 아니라 0부터 세야 한다.
$("ALL:even") : 짝수만 선택
$("ALL:odd") : 홀수만 선택
$("ALL").eq(숫자n) : 요소명의 n번째 요소 선택
$("ALL:lt(숫자n)") : 위에서 n번째 요소 선택
$("ALL:gt(숫자n)") : 아래에서 n번째 요소 선택
$("ALL:first-of-type") : 위에서 0번째 요소 선택
$("ALL:last-of-type") : 위에서 마지막 요소 선택
$("ALL:nth-child(숫자n)") : 위에서 n번째 요소 선택
$("ALL:nth-last-child(숫자n)") : 아래에서 n번째 요소 선택
$("ALL").slice(첫번재 숫자a, 마지막 숫자b)") : 위에서 a번째 요소~ b번째 이전 요소 선택
$("ALL:only-child") : 형제로 같은 요소가 없는, 독자인 경우의 요소 선택(ex: ul 안에 li가 하나만 있는 경우의 li)


스타일 적용
$("선택자").css("스타일 속성명","값").css("스타일 속성명","값");
$("선택자").css({ "스타일 속성명" : "값", "스타일 속성명" : "값" });
※ 선택자 여럿이어도 됨("선택자, 선택자")


스타일 적용 : 변수 이용
var 변수명 = { "스타일 속성명" : "값", "스타일 속성명" : "값" } ;
$("CSS 선택자").css(변수명) ;


|| 더 다양한 선택자 설명 (영문) ||
jQuery Selectors
jQuery Selectors jQuery Selectors Use our jQuery Selector Tester to demonstrate the different selectors. Selector Example Selects * $("*") All elements #id $("#lastname") The element with id="lastname" .class $(".intro") All elements with class="intro" .cl
www.w3schools.com

'html+CSS+JS > Java Script' 카테고리의 다른 글
| [jQuery] 메소드 - is() / prop() / html() / text() / attr() (0) | 2019.11.13 |
|---|---|
| [jQuery] 속성 선택자 / 속성 탐색 선택자 / 콘텐츠 탐색 선택자 (0) | 2019.11.06 |
| [Java Script] 함수 - 전역변수 / 지역변수 (0) | 2019.10.16 |
| [Java Script] 배열객체 - Array와 [](대괄호) (0) | 2019.10.09 |
| [Java Script] 수학객체 Math (0) | 2019.09.25 |



