반응형
속성 선택자
$("요소").attr("속성") : 속성을 가진 요소 선택
속성 탐색 선택자
$("요소[속성]") : 속성을 가진 요소 선택
$("요소[속성 ^= 단어]") : 단어로 시작하는 속성을 가진 요소 선택
$("요소[속성 $= 단어]") : 단어로 끝나는 속성을 가진 요소 선택
$("요소[속성 *= 단어]") : 단어가 어디든 들어가있는 속성을 가진 요소 선택


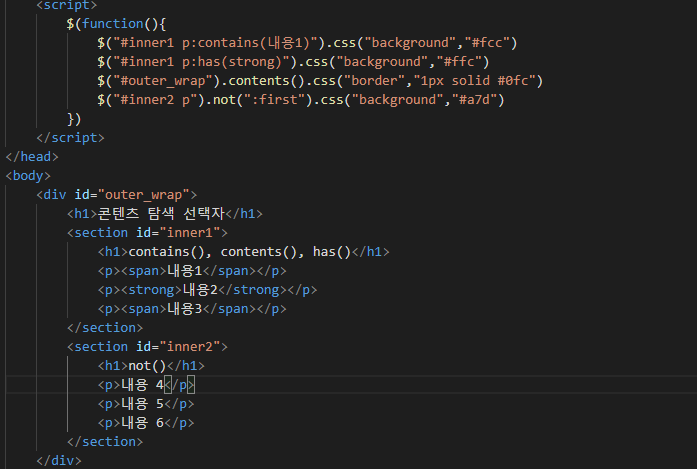
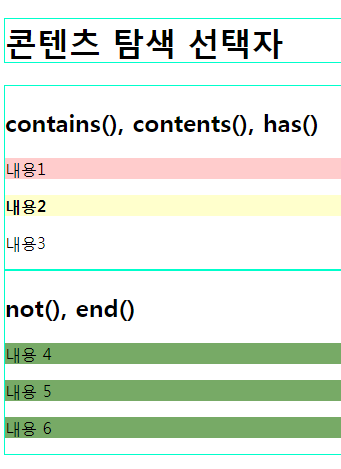
콘텐츠 탐색 선택자
$("요소:contains(단어)") : 단어를 내용으로 가진 요소 선택
$("요소:has(단어)") : 단어를 요소(주로 인라인)로 포함한 요소 선택
$("요소").contents() : 요소 바로 아래(자식) 요소 선택
$("요소").not(조건) : 조건에 부합하는 요소 이외의 요소 선택


$("요소").find(선택자) : 요소 아래 모든 요소 중에서 선택자를 가진 요소를 선택
$("요소").filter(선택자) : 요소 중에서 선택자를 가진 요소를 선택
$("요소").filter(function(변수){함수식}) : 요소 중에서 함수식의 조건을 만족한 요소를 선택



반응형
'html+CSS+JS > Java Script' 카테고리의 다른 글
| [jQuery] 삽입 메소드 / 클래스 메소드 (0) | 2019.11.20 |
|---|---|
| [jQuery] 메소드 - is() / prop() / html() / text() / attr() (0) | 2019.11.13 |
| [jQuery] 기본 형태, 선택자 종류, 스타일 적용 방법 (0) | 2019.10.30 |
| [Java Script] 함수 - 전역변수 / 지역변수 (0) | 2019.10.16 |
| [Java Script] 배열객체 - Array와 [](대괄호) (0) | 2019.10.09 |



