Bootstrap 이란?

웹사이트를 쉽게 만들 수 있도록 도와주는 HTML, CSS, Java Script 프레임워크. 하나의 css로 다양한 기기에서 사용될 수 있는 반응형 웹사이트를 만드는데 최적화 되어 있습니다. 반응형 웹사이트 제작을 위한 그리드 설정 및 버튼, 도표 등 어느정도의 css가 만들어져있기에 제작, 유지, 보수하기 보다 편합니다. 다만, Bootstrap에서 제공하는 디자인과 다른 외형을 원하는 경우가 많은지라 column(그리드) 시스템 활용도가 가장 높고 디자인적인 부분은 반영되지 않은 사례를 많이 볼 수 있습니다.
Bootstrap 설치 방법
Bootstrap 홈페이지로 들어갑니다. 링크
한글로 번역된 페이지도 존재합니다만 업데이트가 많이 느린 관계로 공식 홈페이지로 들어갑니다.

1) Download

Download창으로 들어가면 css, js 및 소스코드가 들어있는 압축파일을 다운 받을 수 있습니다.
Download 버튼을 눌러 다운을 받아 압축을 풀어줍니다.

부트스트랩을 사용하고자 하는 html파일이 있는 폴더를 열어
다운받은 폴더 혹은 폴더 안 파일들을 찾기 쉬운 위치로 옮겨줍니다.
이후 여타 css, js 파일과 같은 방법으로 적용시켜 줍니다.
2) Get started

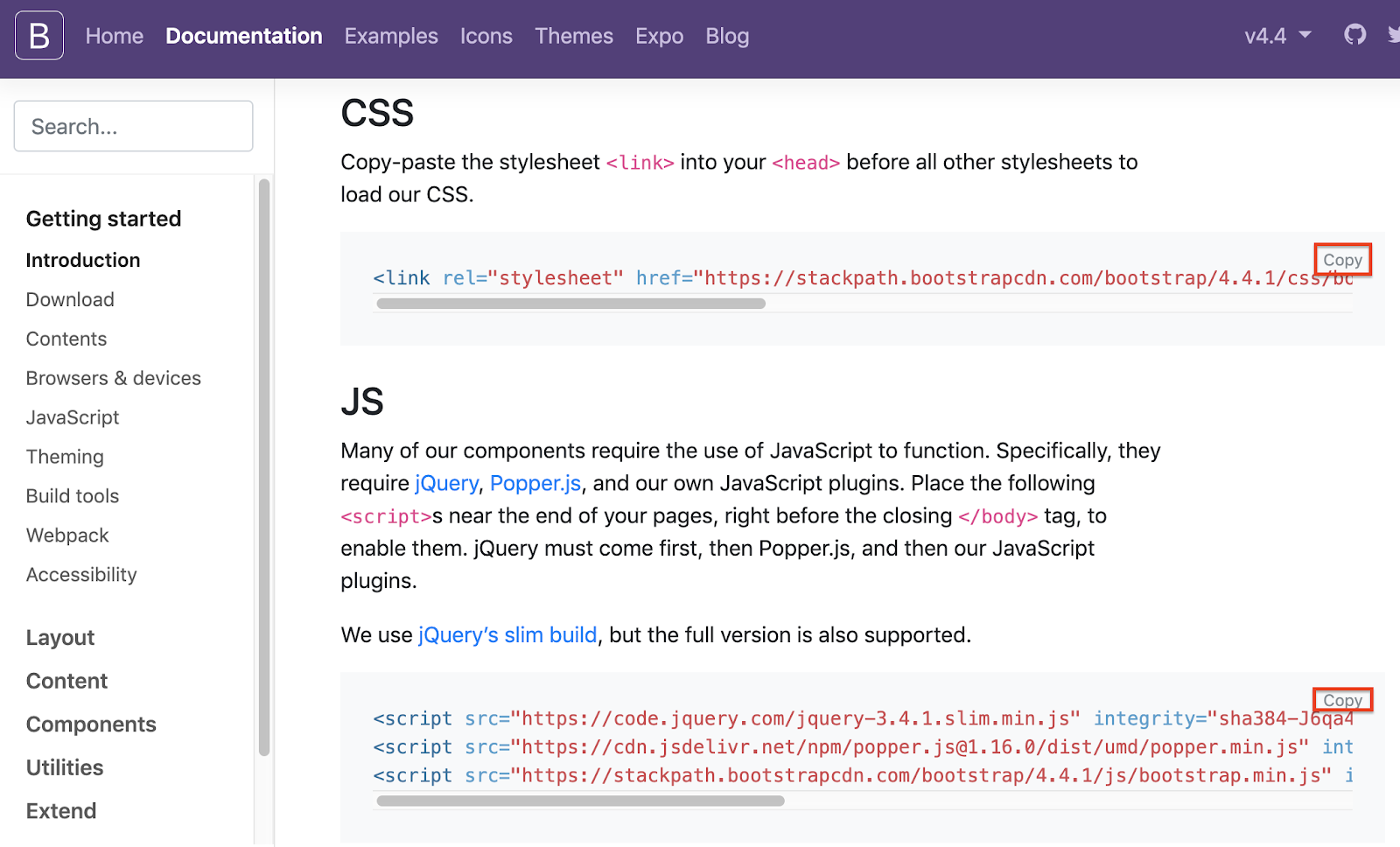
Get started를 누르면 인터넷이 연결된 경우 사용할 수 있는 CDN을 제공해줍니다.

CSS와 JS 문단의 회색상자 우측 상단에 있는 Copy를 눌러 복사한 뒤,
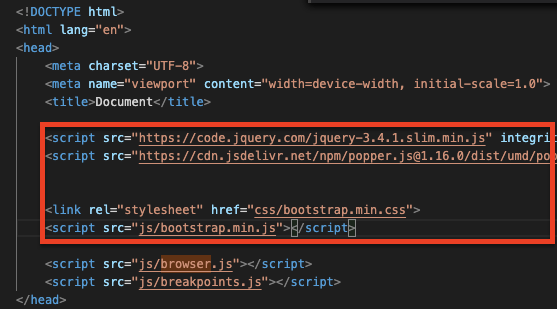
부트스트랩을 적용시키려는 html파일 head란에 적용시켜줍니다.
jQuery와 popper의 js파일 혹은 cdn 삽입코드는 반드시 bootstrap 삽입코드 상단에 위치해야 합니다.
'html+CSS+JS > html+CSS' 카테고리의 다른 글
| [쫌쫌따리 스터디] 초간단 오픈채팅방 복기 사이트 만들기 완성!! (0) | 2023.05.01 |
|---|---|
| [웹퍼블리싱] 클래스, id 이름 짓기: 네이밍 컨벤션 (Naming Convention) (0) | 2020.10.20 |
| [CSS/js] 수정/배포로 파일 업데이트 시, 캐시 방지 & 강력 새로고침(캐시초기화) (0) | 2020.05.29 |
| [css] position : static, relative, absolute, fixed (0) | 2019.09.11 |
| [CSS] 애니메이션 무한반복 (animation, from, to, duration) (0) | 2019.06.28 |


